
Who said you can’t Photoshop? Try my tutorial on how to create a Stunning 3D floral patterned text effect in less than 15 minutes. It’s easy and simple.
Ingredients:
Photoshop CS2 or later
3D text rendering software.
1600×1200px blank canvas
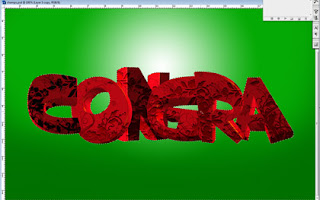
Step 1: First, Pickup the Gradient tool(G) , choose Radial Gradient and fill the background of the canvas with desired colors. For me, I chose White as foreground and Bright Green as background Color.

Step 2: We’ll need something written in 3D. We have two possible variations: You can either use the “Extrude and Bevel” in illustrator or Xara3D to create the 3D text.

Step 3: Copy the 3D text to PS and rename layer as “3D Text”. Then, rotate, adjust the letters to your desire and balance the color.

Step 4: With me so far? Now make a new layer “floral” above the 3d text, and using any floral brush set, paint on that layer.
Step 5: Now add fx(Style[Inner Shadow], Blend Mode[normal], Opacity[100], Angel[90], UseGlobalLight[yes], Distance[2], Choke[5], Size[1]); to the “floral layer”.

Step 6: Next, using Magic wand tool, select the outer layer of the 3D text layer and delete the selection after choosing the floral layer.

Step 7: Now add extra effects to splendor your work. These effects aren't needed, but they provide nice details to the final product. Now that we have the basic 3D floral text effect, we can add more effects to give it a reflection, and an environment.















cool tut bro. never thought it would be that easy though!
hi, could you please explain how you created the grass effect. if its from a photostock, do you mind sharing it with me. my email is franxbudi@gmail.com
to franc... the grass effect is v easy & there are a couple of ways u can do it. but it would be easier for both of us if i tell u about the default brush(abr.no.134). just adjust the background & foreground colour and start painting n experience it ur self